
数组是JavaScript中最常用的数据类型之一,为此Array对象中提供了许多内置方法,如栈方法、检索方法、数组转字符串的方法等。本节将针对数组的常用方法进行详细讲解。
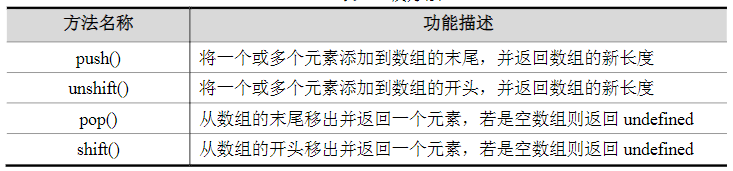
JavaScript中,除了前面讲解的添加与删除数组元素的方式外,还可以利用Array对象提供的栈方法实现在数组的末尾或开头添加数组的新元素,也称为入栈;在数组的末尾或开头删除数组元素,也称为出栈。具体如表3-1所示。

表3-1中需要注意的是,push()和unshift()方法的返回值是新数组的长度,而pop()和shift()方法返回的是移出的数组元素。
为了更好地理解数组元素栈方法的使用,接下来通过案例3-6进行演示。【例3-6】demo06.html
<script>
var arr = ['Rose', 'Lily'];
console.log('原数组:' + arr);
var last = arr.pop();
console.log('在末尾移出元素:' + last + ' -移出后数组:' + arr);
var len = arr.push('Tulip', 'Jasmine');
console.log('在末尾添加元素后长度变为:' + len + ' -添加后数组:' + arr);
var first = arr.shift();
console.log('在开头移出元素:' + first+ ' -移出后数组:' + arr);
len = arr.unshift('Balsam', 'sunflower');
console.log('在开头添加元素后长度变为:' + len + ' -添加后数组:' + arr);
</script>从上述代码可以看出,push()和unshift()方法可以为指定数组在末尾或开头添加一个或多个元素,而pop()和shift()方法则只能移出并返回指定数组在末尾或开头的一个元素。输出结果如图3-12所示。
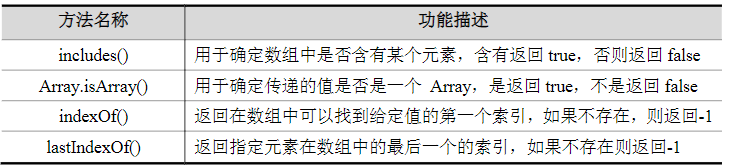
在开发中,若要检测给定的值是否是数组,或是查找指定的元素在数组中的位置,则可以利用Array对象提供的检索方法,具体如表3-2所示。

表3-2中除了Array.isArray()方法外,其余方法默认都是从指定数组索引的位置开始检索,并且检索方式与运算符“===”相同,即只有全等时才会返回比较成功的结果。为了初学者更好的理解这些方法的使用,下面通过代码和案例进行演示。
var data = ['peach', 'pear', 26, '26','grape'];
// 从数组下标为3的位置开始检索数字26
console.log(data.includes(26,3)); // 输出结果:false
// 从数组下标为data.length -3 的位置查找数字26
console.log(data.includes(26, -3)); // 输出结果:true
// 判断变量data是否为数组
console.log(Array.isArray(data)); // 输出结果:true在上述代码中,includes()方法在使用时,第1个参数表示待查找的值,第2个参数用于指定在数组中查找的索引下标,当其值大于数组长度时,数组不会被检索,直接返回false;若将下标设置为小于0的数时,则检索的下标位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。
indexOf()用于在数组中从指定下标位置,检索到的第一个给定值,存在则返回对应的元素下标,否则返回-1。下面以判断一个元素是否在指定数组中,若不在则更新数组为例进行讲解。如例3-7所示。【例3-7】demo07.html
<script>
var arr = ['potato', 'tomato', 'chillies', 'green-pepper'];
var search = 'cucumber';
if (arr.indexOf(search) === -1) { // 查找的元素不存在
arr.push(search);
console.log('更新后的数组为: ' + arr);
} else if (arr.indexOf(search) > -1) { // 防止返回的下标为0,if判断为false
console.log(search + '元素已在arr数组中。');
}
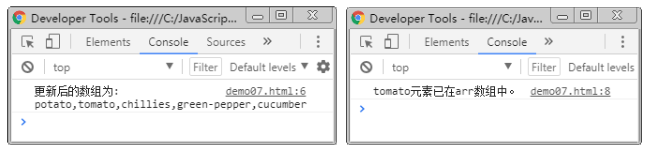
</script>上述第2行代码用于创建待检索的数组arr,第3行利用search变量保存需要检索的值,第4~9行代码用于检索arr数组中是否含有search元素,若没有则执行第5~6行代码,在arr数组末尾添加该元素,效果如图3-13左侧所示;若有则执行第8行代码,在控制台输出对应的提示信息,如将search的值设置为tomato时,效果如图3-13右侧所示。

图3-13indexOf()方法示例
值得一提的是,indexOf()方法的第2个参数用于指定开始查找的下标,当其值大于或等于数组长度时,程序不会在数组中查找,直接返回-1;当其值为负数时,查找的下标位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。
Array对象提供的lastIndexOf()方法,用于在数组中从指定下标位置检索到的最后一个给定值的下标。与indexOf()检索方式不同的是,lastIndexOf()方法默认逆向检索,即从数组的末尾向数组的开头检索。接下来以找出指定元素出现的所有位置为例进行讲解。如例3-8所示。【例3-8】demo08.html
<script>
var res = [];
var arr = ['a', 'b', 'a', 'c', 'a', 'd'];// 待检索的数组
var search= 'a';// 要查找的数组元素
var i = arr.lastIndexOf(search);
while (i !==-1) {
res.push(i);
i = (i > 0 ? arr.lastIndexOf(search, i -1): -1);
}
console.log('元素' + search + ' 在数组中的所有位置为:' + res);
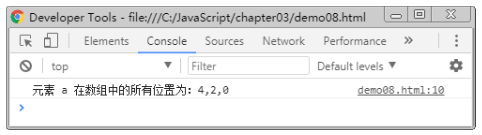
</script>上述第2行初始化的res变量,用于保存指定元素出现的所有索引下标。第5行用于获取arr数组中search变量最后一次出现的位置,第6~9行通过循环获取search变量出现的所有位置。其中,第7行用于从res数组的末尾添加找到的元素下标,第8行通过判断当前的下标是否大于0,确定arr中是否还有元素,若结果为true,则下标值i减1,继续从指定位置向前检索变量search的值最后一次出现的下标,直到检索完数组,将i设置为-1结束循环。输出结果如图3-14所示。

图3-14lastIndexOf()方法的示例
值得一提的是,lastIndexOf()方法的第2个参数用于指定查找的下标,且由于其采用逆向的方式检索,因此当其值大于或等于数组长度时,则整个数组都会被查找。当其值为负数时,则索引位置等于数组长度加上给定的负数,若其值仍为负数,则直接返回-1。
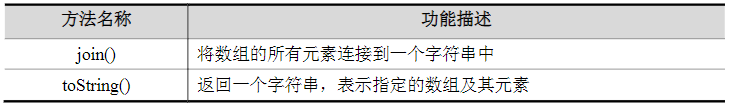
在项目开发中,若需要将数组转换为字符串,则可以利用JavaScript提供的join()和toString()方法实现。具体如表3-3所示。
表3-3数组转字符串

为了让大家更加清楚的了解数组转字符串的使用,下面通过示例的方式演示。
console.log(['a','b','c'].join()); // 输出结果:a,b,c
console.log([[4,5],[1,2]].join('-')); // 输出结果:4,5-1,2
console.log(['a','b','c'].toString());// 输出结果:a,b,c
console.log([[4,5],[1,2]].toString());// 输出结果:4,5,1,2从上述代码可知,join()和toString()方法可将多维数组转为字符串,默认情况下使用逗号连接。不同的是,join()方法可以指定连接数组元素的符号。另外,当数组元素为undefined、null或空数组时,对应的元素会被转换为空字符串。
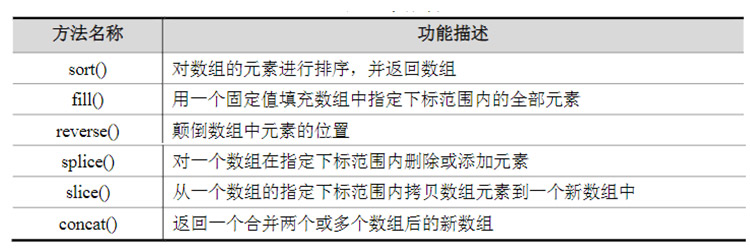
除了前面讲解的几种常用方法外,JavaScript还提供了很多其他常用的数组方法。例如,合并数组、数组浅拷贝、颠倒数组元素的顺序等。具体如表3-4所示。
表3-4其他方法

表3-4中的slice()和concat()方法在执行后返回一个新的数组,不会对原数组产生影响,剩余的方法在执行后皆会原数组产生影响。
接下来,以splice()方法为例演示如何在指定位置添加或删除数组元素。如例3-9所示。
【例3-9】demo09.html
<script>
var arr = ['sky', 'wind', 'snow', 'sun'];
// 从数组下标2的位置开始,删除2个元素4arr.splice(2, 2);5console.log(arr);
// 从数组下标1的位置开始,删除1个元素后,再添加snow元素
arr.splice(1, 1, 'snow');
console.log(arr);
// 指定下标4大于数组的长度,则直接在数组末尾添加hail和sun元素
arr.splice(4, 0, 'hail', 'sun');
console.log(arr);
// 从数组下标3的位置开始,添加数组、null、undefined和空数组
arr.splice(3, 0, ['lala', 'yaya'], null, undefined, []);
console.log(arr);
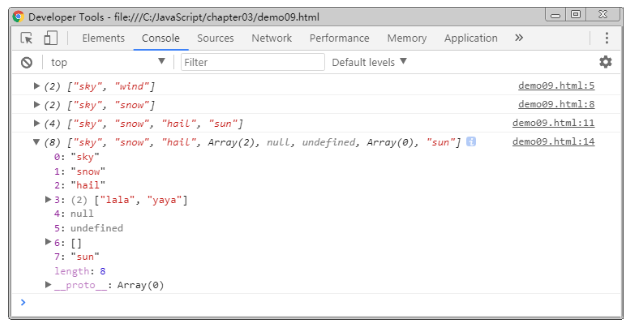
</script>在上述代码中,splice()方法的第1个参数用于指定添加或删除的下标位置;第2个参数用于从指定下标位置开始,删除数组元素的个数,将其设置为0,则表示该方法只添加元素。剩余的参数表示要添加的数组元素,若省略则表示删除元素。效果如图3-15所示。

图3-15splice()方法添加或删除数组元素
值得一提的是,splice()方法的第1个参数的值等于或大于数组长度时,从数组末尾开始操作;当该值为负数时,则下标位置等于数组长度加上指定的负数,若其值仍为负数,则从数组的开头开始操作。