最近我花了不少时间来观察 UI 设计的发展趋势,我偶然间注意到了不少很有意思的苗头,或者说设计趋势。我认为这些设计趋势,能够在不久的将来塑造更加独树一帜的UI 。下面是我所梳理总结出来的 10 种趋势。
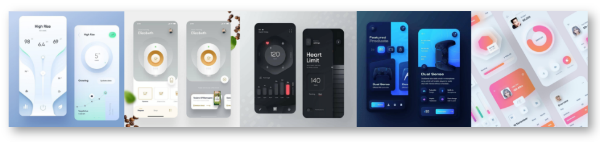
1、新拟物化

的确,新拟物化是2020年处于风口浪尖的一种视觉风格,无论你喜欢不喜欢,觉得它可行不可行,它现在都已经是一个确定的、成型的风格,并且会持续存在着。
不过,新拟物化从最初诞生到现在,已经有一定的改变了,并且在向着更加复杂、完善的方向发展,有着更为良好的可访问性,开始具备更多拟物化的设计特征,但是更加新鲜、现代,并且更能渲染出独特的氛围感。
2、柔和渐变

渐变这种设计趋势正在进入两极分化的一个阶段。一方面,在视觉设计领域,一部分渐变变得更加夸张,但是在 UI 设计领域,无论是背景、UI元素(比如按钮、卡片和图形),渐变依然存在,只不过会显得更加微妙柔和。
在 UI 设计领域,还有的设计师会使用双色渐变,并且结合模糊效果,让它更加柔和。
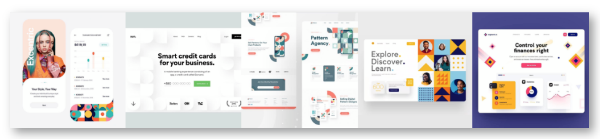
3、几何元素

几何元素既可以作为背景来使用,也可以作为装饰细节,让你的设计越来越有趣。几何元素在最近几年受到的关注非常多,在设计上的应用也颇为广泛,甚至有人将几何元素拼接成为马赛克,最终呈现出来的视觉效果非常酷!
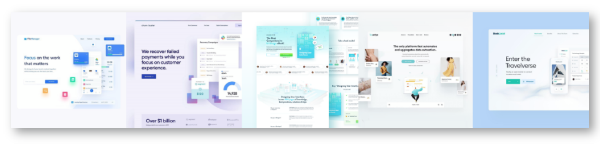
4、色调柔和背景

必须说,我个人是非常喜欢这种设计趋势的。我已经看到了很多令人惊艳的、轻巧且极富美学价值的背景设计,它们用明亮柔和的色彩铺满背景,展现出极强的色彩和搭配的技巧。
使用色调柔和的背景能够让整个设计都显得现代而沉静,清新,让内容真正抓住用户的注意力。
5、插画和3D元素

插画毫无疑问是非常流行的。不过,不论是配色还是视觉风格,无论是什么样的插画风格,最终的目标依然是要契合产品和 UI,所以很多插画都选择了相对扁平的风格,或者选择模拟类似3D的视觉外观。相比于每个数字项目都在使用的免费图片,插画真的是向前走出了一大步!
6、抽象图形

和传统的规则的几何图形不同,抽象而不规则的图形可以让界面显得更加不拘一格和好玩,更通俗的来讲,就是让 UI 界面更加「有机」,我认为这是一件好事。使用钢笔工具在原始的圆形和矩形上进行编辑,尝试不同的轮廓,承载不同的颜色和渐变效果,最后生成的效果会非常有趣。如果你不想去自己绘制,可以尝试一下 Blobmaker 这个工具,能够帮你节省时间~
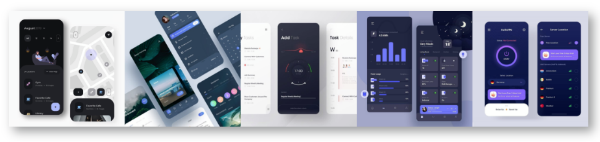
7、深色模式

深色模式在这2年绝对是人所共知的一个设计风尚了,如今的深色模式 UI 设计已经深入到各个不同的应用。简单来说他是整个界面配色反转之后的效果,便于用户在深夜更轻松地浏览界面信息。只不过在具体的设计实施上,深色模式远不是简单的色彩反转就可以实施的,有很多注意事项,尤其是在对比度控制上。
8、倾斜角度呈现

最初大家在 Dribbble 上会倾向于使用非标准的排版布局方式来呈现UI界面,后来这种展现方式开始逐渐在实际的设计项目中应用开来。在实际的设计当中,绝大多数情况下都会挑选30度到50度之间的倾斜角度。这种方法非常不错,可以多尝试。
9、弥散的阴影

阴影是拟物化设计当中最重要的视觉元素之一,而如今它又再次大规模流行开来了。只不过相比于之前「沉重」的阴影,柔和的弥散阴影在美学上更加令人愉悦,通常,阴影会让 UI 元素的「可点击感」更强,并且有助于区分界面中的层次结构。在这篇文章当中,我有详细说明:
10、简约加粗的字体

实际上早在 iOS 7 的时代,曾经一度流行过笔触纤细且字体宽度比较窄的字体,不过很庆幸这个时代过去了。现在所流行的字体更加讲究字体的可读性,字体的外轮廓都大体趋近于正方形,外观显得更加大气而现代。如果你正在寻找类似这样的字体,可以试试 Poppins、Montserrat、Gilroy、Sofia Pro、Proxima Nova 等字体。