现在不光是C4D火,2.5D插画也很流行。很多创意插画都采用了这种方式来表现,相比于扁平化的风格,2.5D风格在视觉表现力上更加立体炫酷,使得这种风格的插画活跃在banner、海报、APP和网页设计中。

比如,让人印象最深的“微信跳一跳”的小游戏了,天天守在手机前的动力,除了与朋友圈晒成就感的原因外,也跟简约新奇的 2.5D 风格有关。
那么这种插画如何去着手制作呢?今天,我们就教给大家5步快速制作2.5D插画的方法。
1、构思
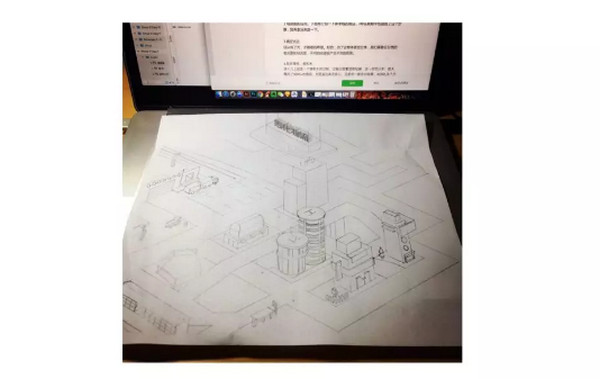
首先我们不需要考虑要如何下手,或者如何用工具来实现这个插画效果。先构思一下整一个框架或者小建筑的一些细节,一些有趣的点,用草稿画一下。如果要画一个很大场景的同学就务必要先画草稿再下手,否则你的场景会很混乱。

2、画参考线
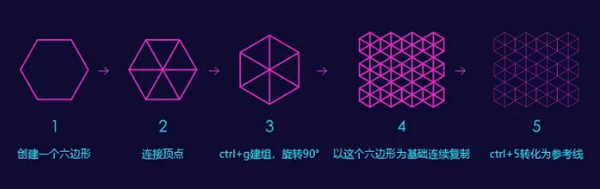
2.5D插画最重要的步骤便是骨骼线网格的搭建,再复杂的图形都要乖乖臣服于它的框架之下,可以说解决了骨骼线,你就搞定了2.5D风格的精髓,我们后续的设计创作都是基于骨骼线网格去完成的,那么如何搭建这个骨骼线网格呢。

3、确定光源
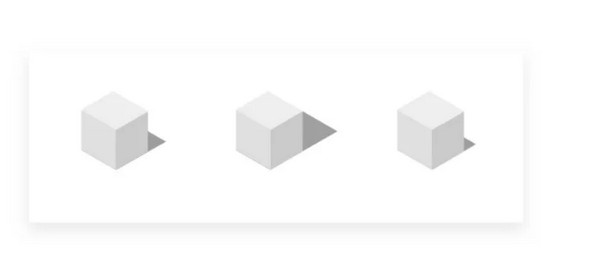
为了让物体更加立体,我们需要区分他的受光面和背光面,不同的光源会产生不同的阴影。

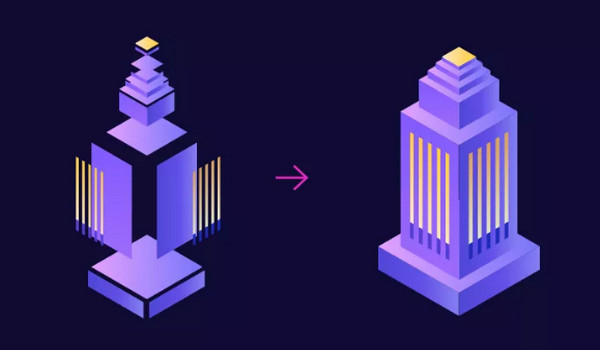
4、制作零件,搭积木

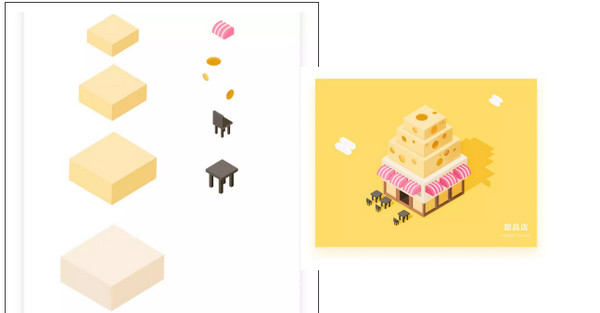
有了骨骼线网格我们便可以参考网格线绘制出每一个面,一定要严格按照网格线去绘制,不能有丝毫误差,否则面与面之间的衔接会出现难看的缝隙。将几个大的模块依次拆分慢慢画出来,不要着急。
拆分示例:

其实并不复杂对不对,这样把每一个部分都单独做出来,很快就可以完成小房子的搭建了。
拓展:切斜工具重复有规律排列的组件,我们用到AI中的“再次变换”“切斜工具”。例如下图中的窗户,绘制一个矩形,复制一个,菜单-对象-变换-再次变化(Ctrl+D)得到另外3个相同矩形,最后全选,使用倾斜工具,倾斜30度。

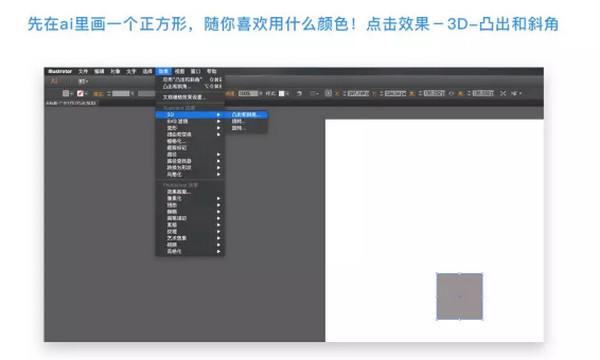
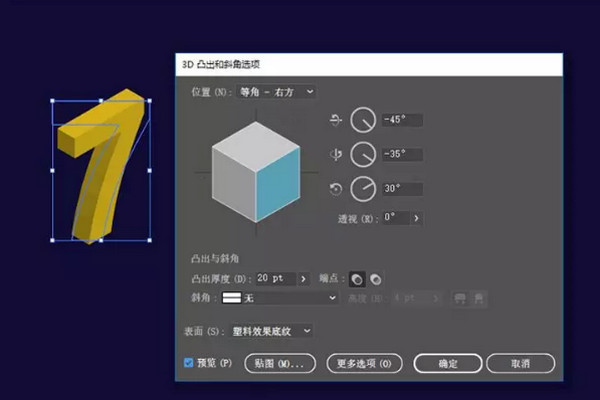
3D字体打上文字(字体选择一些较为方正的无衬线体效果会好一些),选择效果-3d-凸出和斜角,根据自己的需求选择位置、厚度等参数。通过“对象-拓展外观”,将文本拓展一下外观,变成零碎的个体,以便修改颜色。

5、ps润色,绘制细节
①新建空白图层,想对哪些元素加细节,就给他②新建一个空白图层,并做个蒙板。
空白图层的模式改为叠加,透明度调整到50%左右,这个看自己喜好,但不建议很高。
③用画笔绘制高光,阴影,渐变(渐变可用图层样式)
这样,一个生动的2.5D小插画就诞生了,最后可以自由发挥加些小效果。

当然,一幅插画的诞生,并不像描述的那么轻松,可能需要在你设计的过程中不断的推倒重来或者改变方向,当作品最后呈现在你眼前的时候,你会充满欣喜,就像是自己的孩子一样,共勉。