如今的用户界面中,图标绝对是不可或缺的元素。虽然绝大多数的图标都很小,甚至不被人注意到,但是它们帮助设计和用户解决了许多问题。
合理的运用与设计图标,是UI设计师必备的技能。今天我们就来归纳一下常见的UI设计图标类型。
1、图标的类别
广义来说,图标可以分为以下两个类别。
应用图标

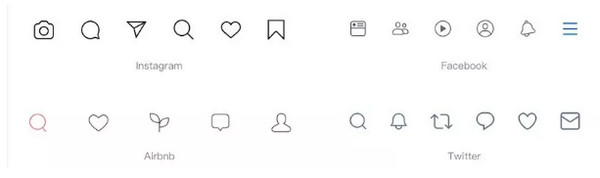
应用图标是各种应用程序的识别标志,我们在应用商店里下载的一些应用程序的标志。应用图标的设计风格也有很多种,这里不做延伸。
功能图标

功能图标可理解为界面上表示指代意义的图形。今天我们主要讲的就是这类图标分类。
2、图标风格分类
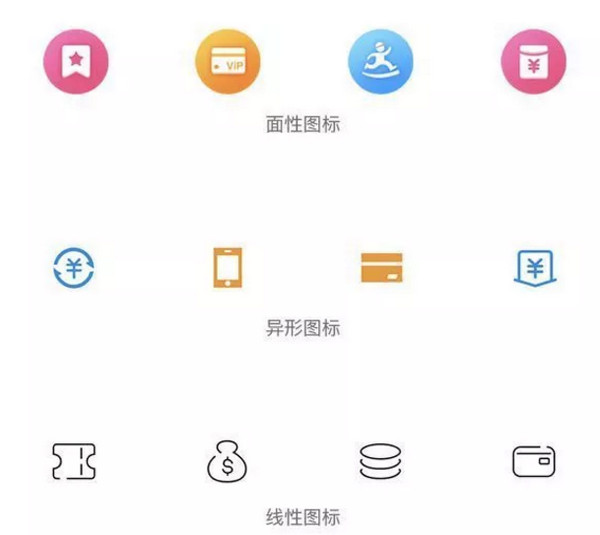
图标的风格有很多种,设计的技法也是千千万,总的来说常用的图标可以分为三大类:

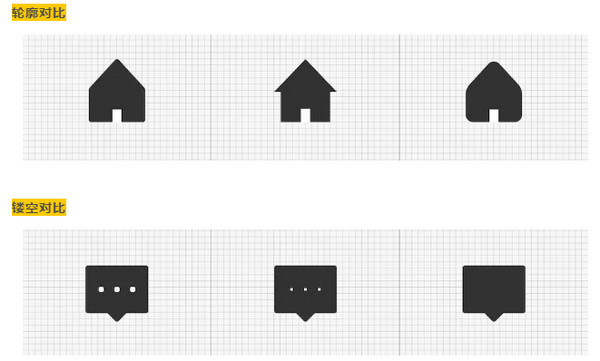
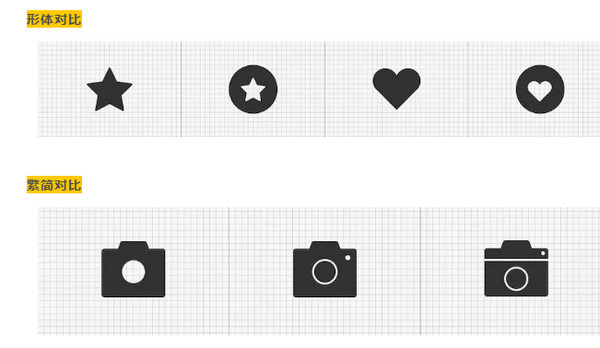
2.1、面性图标
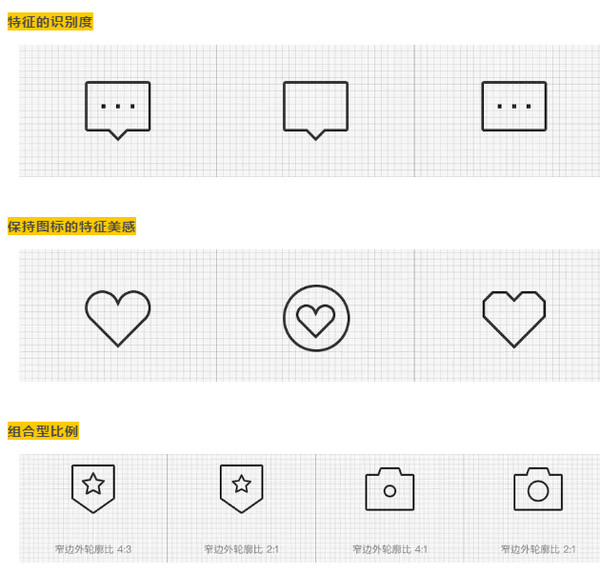
面性图标比线性图标更能表达出图标的力量感和重量感,比线性图标会更加容易吸引用户目光。在识别度上,面性图标更加依赖于外轮廓的清晰度,因此在设计时对于外形的打磨是重中之重,清晰的外轮廓可以帮助提高识别度。
技法分析


风格延伸
极简风格

整体风格极为简约,没有多余的线条,通过线条还原图形的本质,在视觉感知上轻松、干净。
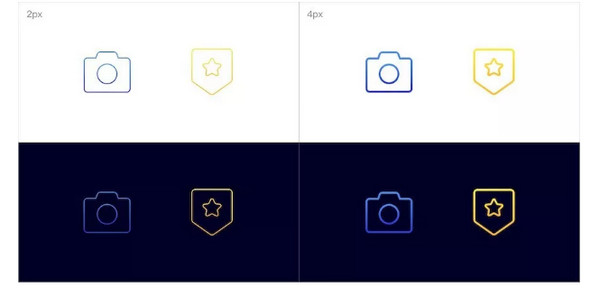
双色

相较于“纯色的图标”更具表现力,细节上也会更加丰富,形态感知上多了一层变化。
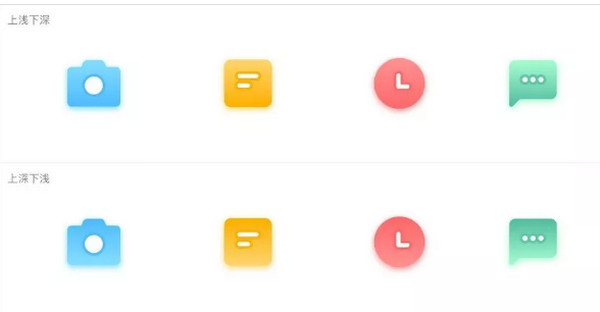
透明度变化

通过透明度的叠加和变化,提升图标的层次感和空间感,降低图标的压迫性。
渐变层次叠加

渐变带出了图标的质感,结合“不同深度”或“不同饱和度”的变化,让图标更具有细节和层次。
黑白+品牌色

黑白色作为主色调,结合品牌色作为点缀色。
线性渐变

结合渐变的颜色,丰富了整个图标的视觉表达,并提升了图标的视觉冲击力和设计感。
一笔成形

此类图标在视觉表达上具有较高的线性流畅度和设计感,关注点在于整组图标的“开口起始点”设定上需保持一致。
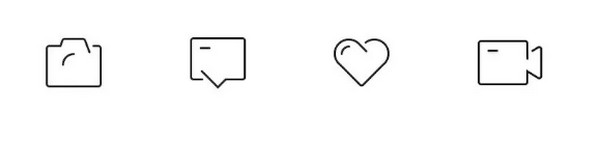
断点图标

在线形图标基础上面,寻找一个缺口来打破“全包边图标”的沉闷感,使得图标具有透气性和线条的变化。缺口的位置尽量保持统一的方向及大小,另外需要控制开口个数避免过多导致图标外形过于零碎。
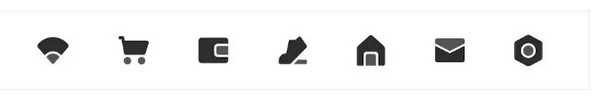
2.2面性图标
面性图标比线性图标更能表达出图标的力量感和重量感,比线性图标会更加容易吸引用户目光。在识别度上,面性图标更加依赖于外轮廓的清晰度,因此在设计时对于外形的打磨是重中之重,清晰的外轮廓可以帮助提高识别度。


风格延伸
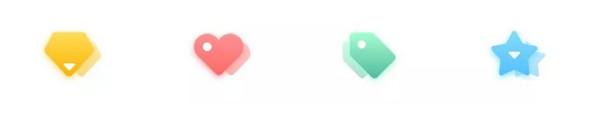
单色面+点缀色

整体的外形使用统一的颜色,结合图标的属性感知使用不同的颜色进行点缀,提亮图标的视觉效果,达到既统一又具有差异化。
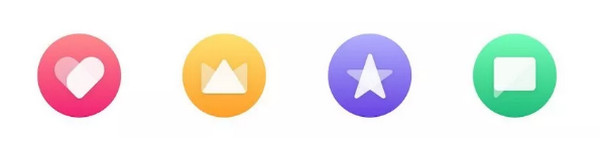
多彩双色

通过对比色、邻近色的搭配来营造整体的图标氛围,提升了图标的层次和丰富度,双色的表达也增添了图形的趣味性。
微质感渐变

微弱的渐变提升了图标的质感。渐变的方向会影响整体图标的视觉效果,因此可以根据不同设计的需要进行调整。
透明度/灰度变化

透明度/灰度的变化,让原来单色的图标变得更加具有层次感和空间感,设计细节更加丰富,降低了单色面性图标的厚重感。
透明度变化+渐变

在渐变的基础上对组合型做透明度差异化,使得图标具有了层次感。
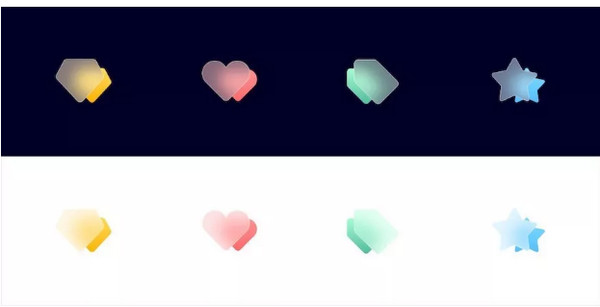
透明叠加的图标+渐变的背景

此类图标常常被应用在 UI 界面中的列表或者顶部入口的位置。
颜色叠加穿透

图标透明叠加之后产生了交错的负形,叠加出第三个面。
渐变层次叠加

通过渐变的深浅变化,使得形状的衔接处出现了明暗对比,因此图标也具有了厚度感和层次感。
高斯模糊

更具层次感和空间感,同时图标也具有较强的设计感。
2.3、线面结合
结合了线性和面性的优点,既保持了面性的重量感,同时具有线性的精致、细腻。因此在设计时可以根据图标具体想要表达的感觉对线面比例进行把控,不同比例可以呈现出不同的视觉感知。
技法分析

风格延伸
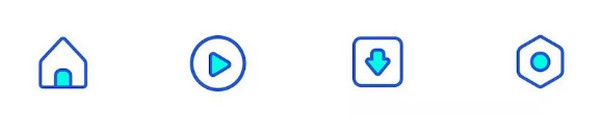
黑白线+面性品牌色

统一的线性颜色叠加品牌色的透出。
线面双色

在线和面的颜色上做差异。具体做法与线性或面性的双色接近。
线面结合-阴阳

线和面的结合按 50% 的比例进行设计,整体图标的视觉效果较为跳跃,非常规。
线面双色+错位

在双色图标的基础上,线和面按照统一的“百分比” 进行缩放,并进行透视和位移的设计,呈现出一种交错叠加的视觉效果。
线面错位+渐变

基于上一种风格,对面或者线的颜色进行渐变设计,丰富了图标的质感和颜色更加细腻。
线面透明度变化

如下图案例,“弱线强面”的第一识别度较弱,而“弱面强线” 的外形识别度较高,也更符合图标的表达。
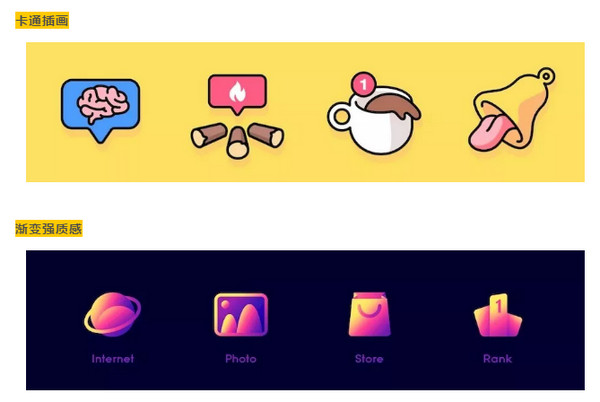
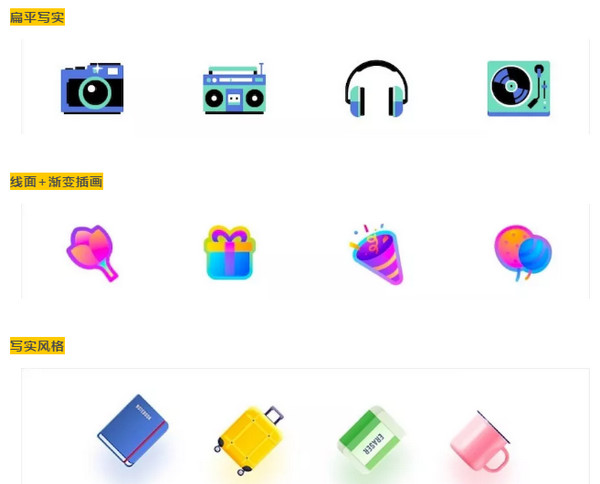
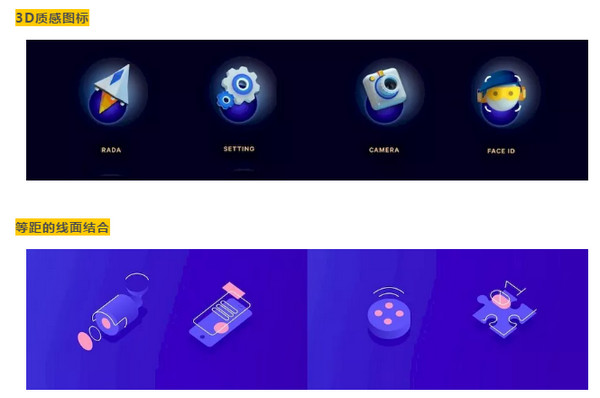
基于三种基础的类型表达,可以拓展出多种多样的风格。这里再展示一些,希望能激发你的灵感,在图标设计上有更多思路。
插画




图标的分类远不止如此,但是万变不离其宗,都是“线性、面性、线面结合”再结合透明度、渐变、颜色叠加、质感、多维空间等表达方式设计出来的。我们除了需要掌握这些内容之外,更需要日积月累的练习和思考,从量到质的变化。